SÉBASTIEN CHAIDRON • SITE INTERNET & E-COMMERCE • BELGIQUE
Création site internet Freelance
Bruxelles, Brabant Wallon, Liège et Namur
Je crée pour vous un site web qui fusionne design élégant et reflet authentique de votre activité, tout en garantissant une expérience utilisateur optimale (UX/UI) et une excellente visibilité sur les moteurs de recherche (SEO). Je prends en charge tous les aspects, de la rédaction des contenus à la conception de votre identité visuelle, vous assurant une tranquillité d’esprit totale tout au long du processus.
- Développeur web diplômé
- +10 Années d’expérience
- Expert WordPress & Ecommerce
- Agréé pour les primes de la région Bruxelloise
Mes Services
Site Web Captivant Stratégique Efficace

Création
sur mesure

Design
Interactif

Rédaction
Engageante

100%
clients satisfaits
Site Internet
Offrez-vous un site WordPress professionnel, conçu pour une performance optimale sur tous les appareils et une excellente visibilité sur les moteurs de recherche.
Site E-commerce
Développez votre activité en ligne avec une boutique WooCommerce sur mesure. Profitez d’une expérience d’achat fluide, d’options de paiement variées et d’une gestion facile.
Maintenance et intervention
Je comprends qu’un site web est un organisme vivant qui nécessite une attention constante. C’est pourquoi je propose un contrat de maintenance et de sécurité complet, garantissant que votre site reste non seulement fonctionnel, mais aussi sécurisé et à jour avec les dernières tendances et technologies.
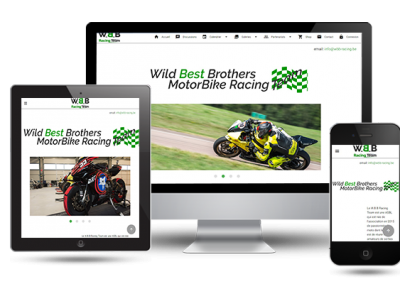
Mes Réalisations
Contact
Confiez votre projet à un expert WordPress et transformez-le en une réussite digitale.
Du Lundi au Vendredi de 8h30 à 17h
Téléphone Professionnel : 010 60 49 23
E-mail : support@easyonweb.be
Création de site internet – Freelance indépendant en Belgique
Les champs marqués d'un (*) sont obligatoires